7 Awesome Sites/Tools for Better User Interfaces
Photo by Designecologist from Pexels
Delightedly, today I'll share with you seven great sites/tools that have helped me achieve cool looking designs on the web outside CMS's. Talking of front end development, often this is associated with cool looking features, graphics and animations on the user interfaces.
Outside of CMS tools, I gathered a series of some of the sites I've personally used to make my design appealing and user fascinating.
Undraw
Undraw helps you find the images that fit your needs and click to download. Use the on-the-fly colour image generation to match your brand identity.
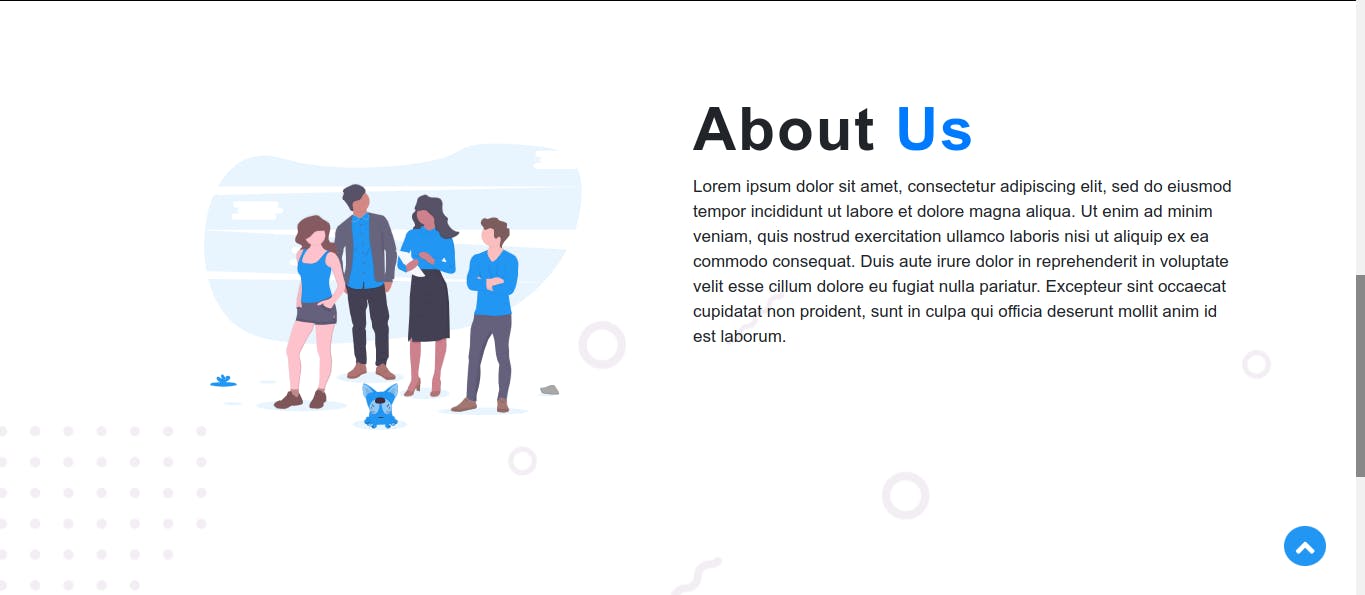
Below is an application of illustrations from Undraw on one of my projects.

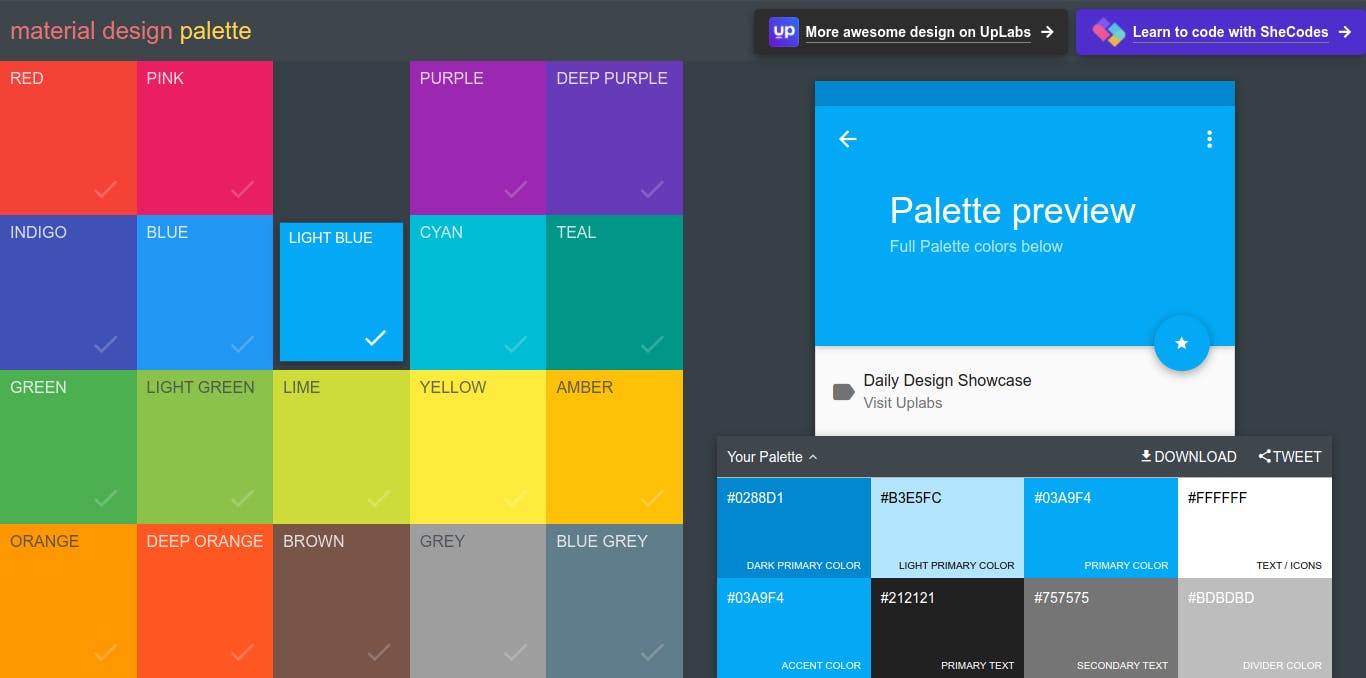
Materialpalette
Materialpallete will definitely help you choose your favourite colours and get your Material Design palette generated and downloadable.

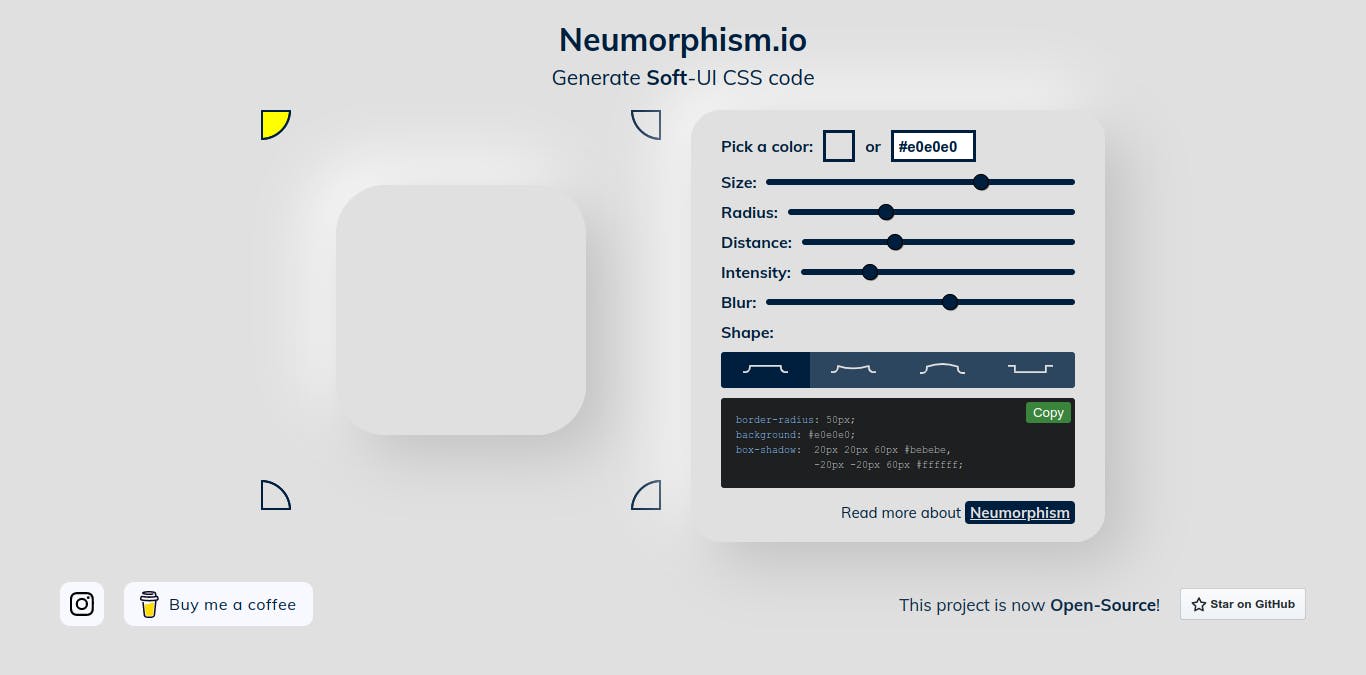
Neumorphism.io
Similar to glassmorphism,Neumorphism.io generates Soft-UI CSS code for you, you only just copy and paste the code to your project.

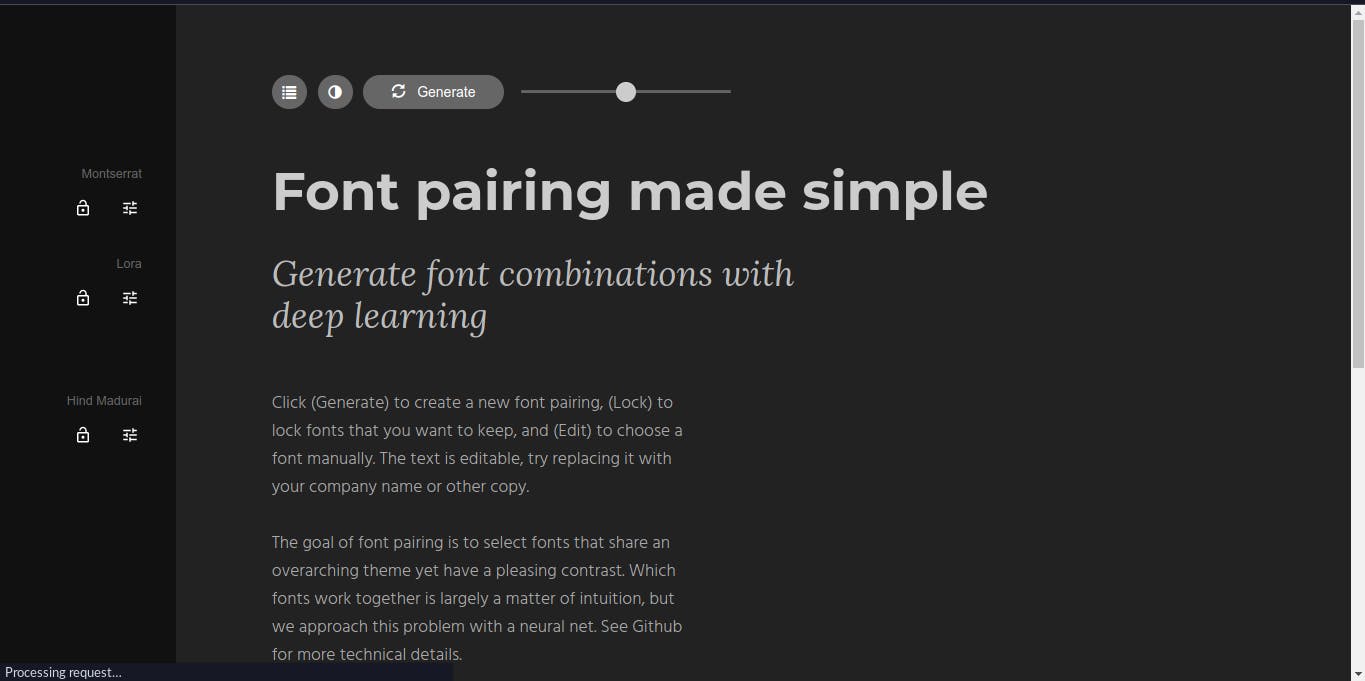
Fontjoy
Matching fonts can sometimes be puzzling to developers, Fontjoy helps designers choose the best font combinations. Mix and match different fonts for the perfect pairing.

Cloudconvert
According to Google developers page speed insights, Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. Cloudconvert helps transform your images to the next-gen formats to enhance page speeds.
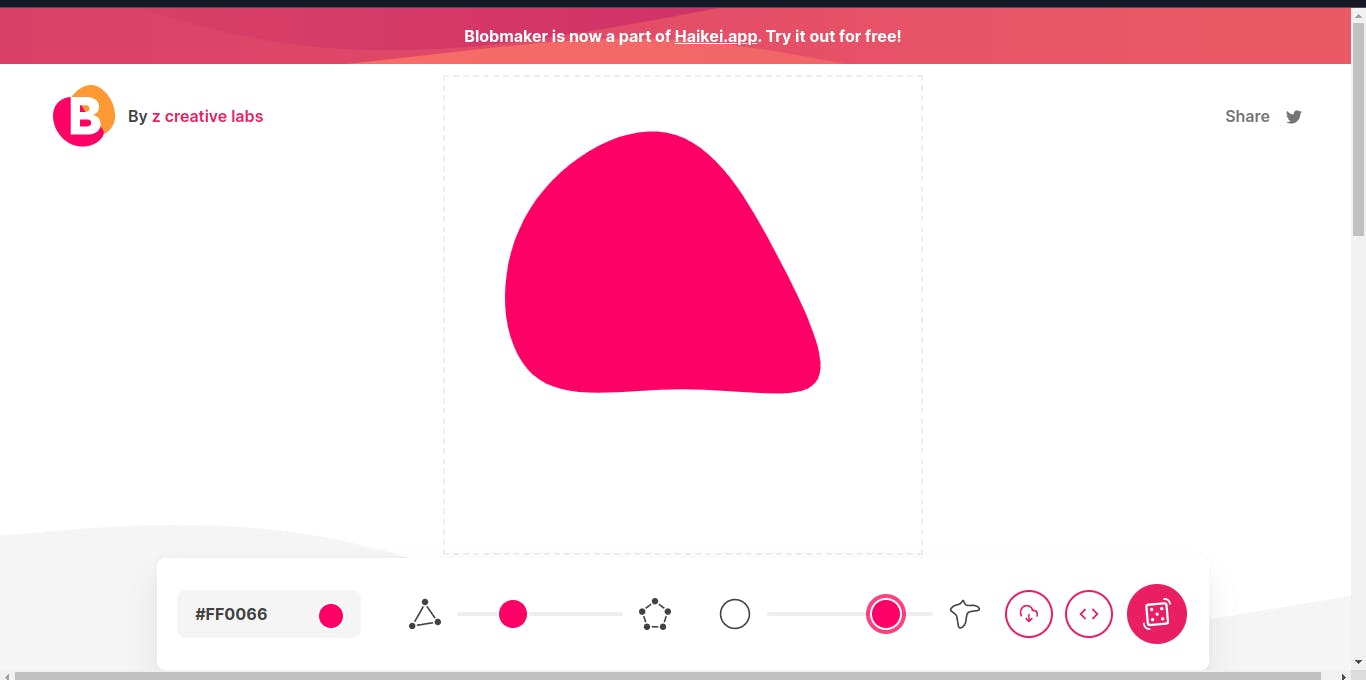
Blobmaker
Blobmaker is a free generative design tool made by z creative labs, to help you quickly create random, unique, and organic-looking SVG shapes.

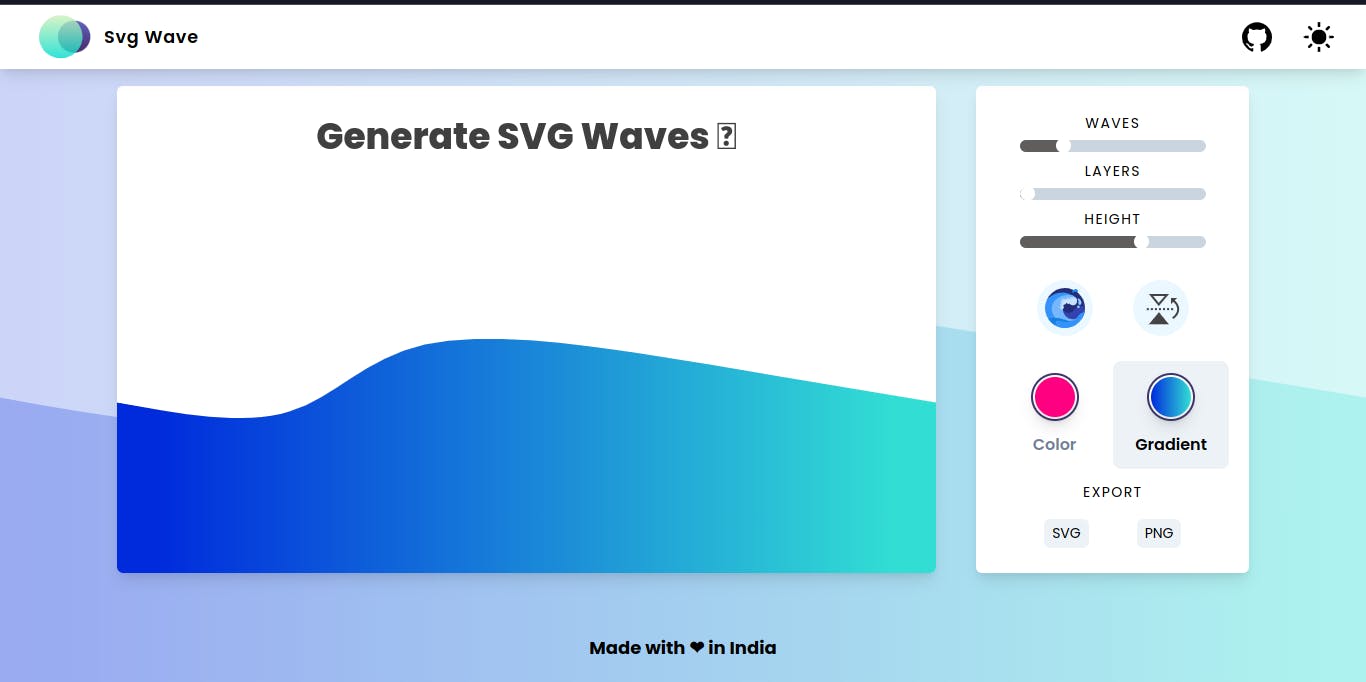
SvgWave
SVG Wave is a minimal SVG wave generator with a lot of customization. It lets you the ability to generate and export pngs and svgs of beautiful waves.

Much obliged you've just read about some of the most awesome dev friends. Feel free to share more in the comments section.
Kindly don't forget to follow me on twitter at Dev Elie for more tech feeds.